Widget arsip adalah widget yang secara otomatis ditambahkan ketika pertama kali blog dibuat, tanpa perlu menambahkan secara manual. Karena itu sangat sulit bagi pemula untuk memodifikasinya. Kalau dirasa keberadaanya mengganggu penampilan, maka tinggal hapus dan selesai permasalahannya.
Sebagian praktisi blog menganggap tepasangnya widget arsip dapat memperburuk validitas HTML, dan juga dari dari sudut pandang SEO kurang baik. Disisi lain ada juga yang memandang bahwa Widget arsip sangat penting bagi sebuah blog karena dengan adanya arsip tersebut dapat diketahui management update postingan. Semua itu saya serahkan kepada anda mau mengikuti pandangan yang mana.
Mungkin anda telah memasang widget arsip di blog dengan pengaturan seperti ini:
- Gaya: Menu dropdown
- Pilihan : Tampilkan Judul-judul entri
- Frekwensi arsip: Tiap bulan
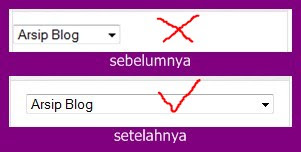
Dan setelah dipasang ternyata lebarnya tidak pas dengan area sidebar, maka diperlukan kode CSS untuk mengaturnya. Caranya cukup mudah yaitu sebagai berikut:
1. Masuk ke template Edit HTML
2. Cari kode ]]></b:skin>
3. Tambahkan kode berikut ini sebelum kode ]]></b:skin>
#BlogArchive1_ArchiveMenu {width:248px;margin:0 15px}
Keterangan:
- kode width adalah untuk mengatur lebar widget
- kode margin adalah untuk mengatur jarak widget dari dinding sidebar
- Nilai tersebut (semakin banyak angkanya maka semakin besar nilainya) silahkan sesusuaikan dengan kebutuhan.
4. lalu simpan dan lihat hasilnya
Anda juga bisa memodifikasi widget arsip dengan bentuk yang lain disini.


Komentar ini telah dihapus oleh pengarang.
BalasHapus